使用 GitHub Pages
您可以使用 GitHub Pages 的網站發布遊戲。GitHub Pages 允許您免費託管 HTML、CSS 和 JavaScript 文件。此外, GitHub Actions 使您能夠在每次推送更改到 GitHub 儲存庫時自動更新遊戲。
以下是使用 GitHub Actions 設置自動部署到 GitHub Pages 的步驟指南。
步驟
步驟 1: 設置 GitHub Actions
在您的儲存庫中創建一個路徑為 .github/workflows/deploy.yaml
的文件,內容如下:
name: GitHub Pages Deploy
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Use Node.js
uses: actions/setup-node@v4
with:
node-version: '20.x'
- name: Install dependencies
working-directory: ./
run: |
npm ci
- name: Compile
working-directory: ./
run: |
npx tsc && npx vite build --base=./
- uses: actions/upload-artifact@main
with:
name: page
path: dist
if-no-files-found: error
deploy:
runs-on: ubuntu-latest
# Add a dependency to the build job
needs: build
# Grant GITHUB_TOKEN the permissions required to make a Pages deployment
permissions:
pages: write # to deploy to Pages
id-token: write # to verify the deployment originates from an appropriate source
# Deploy to the github-pages environment
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- uses: actions/download-artifact@main
with:
name: page
path: .
- uses: actions/configure-pages@v5
- uses: actions/upload-pages-artifact@v3
with:
path: .
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4步驟 2: 啟用 GitHub Pages
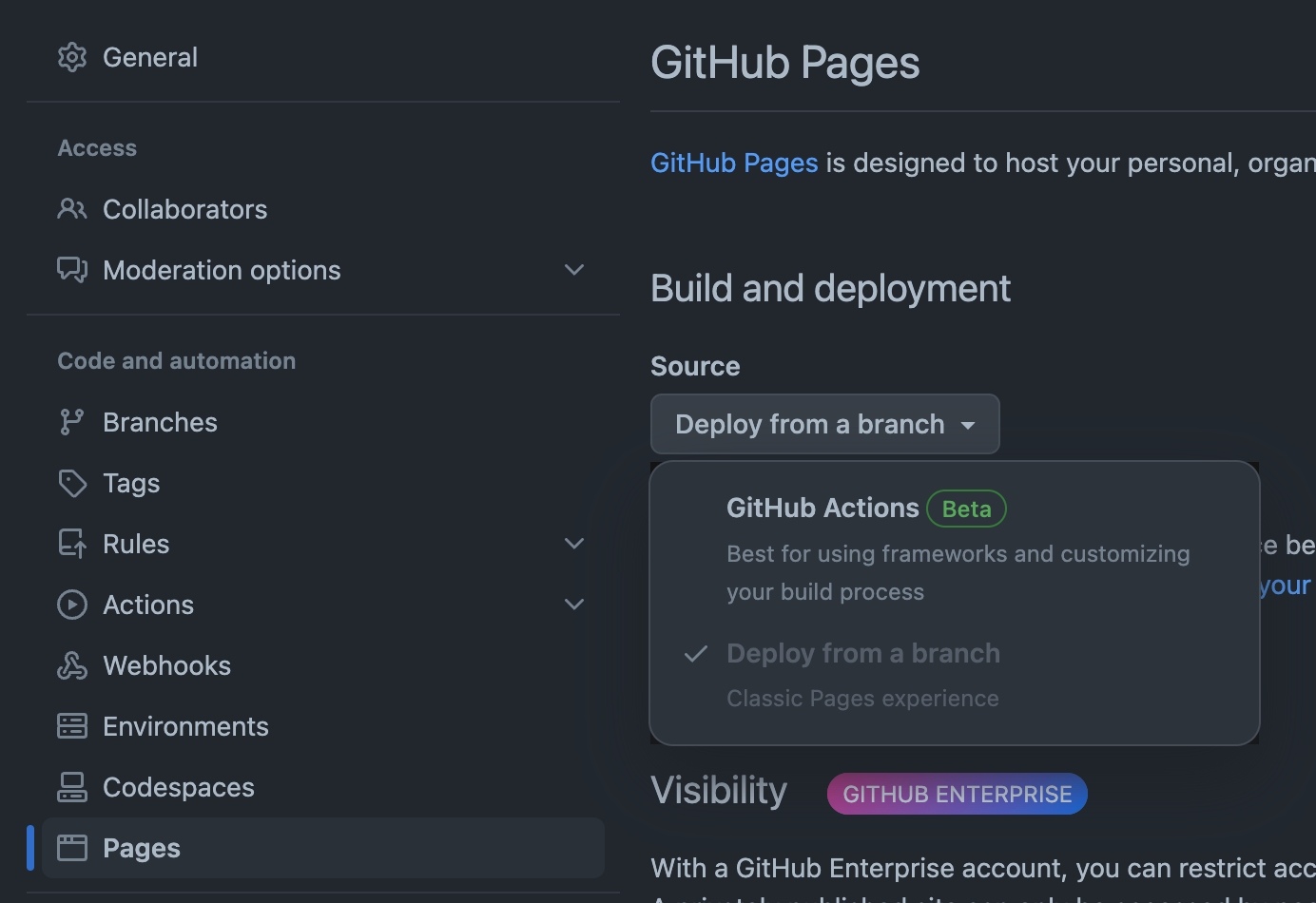
在推送更改之前,您需要啟用 GitHub Pages。在 GitHub 的儲存庫中, 進入設置, 選擇 Pages, 然後在構建和部署下選擇 GitHub Actions 作為源。

步驟 3: 推送您的代碼
下次您推送任何commit到名為 main 的分支時,GitHub Action 會運行,構建您的項目並部署到 GitHub Pages。
步驟 4: 設置域名/domain
雖然不是必需的,但您可以為您的遊戲設置自定義域名(custom domain)。您可以在此連結閱讀更多相關信息。
最后更新于