第一步指南
Hology編輯器可以安裝在Windows、Mac和Linux上。請點擊下方連結。(Link to download engine)
在Windows上安裝
如果您下載Windows版本,可能會看到一個藍色窗口顯示"Windows保護了您的電腦"。只需點擊"更多信息",然後點擊"仍要運行"。
先決條件
下載軟件
您還需要先安裝Node.js和一個代碼編輯器。任何代碼編輯器都可以使用。Visual Studio Code是一個的選擇。
知識
使用Hology Engine,需要具備一些網路開發和相關技術的知識。這包括Typescript、HTML、CSS以及如何使用terminal。
創建新項目
要創建新項目,請在您的電腦上打開Hology編輯器。
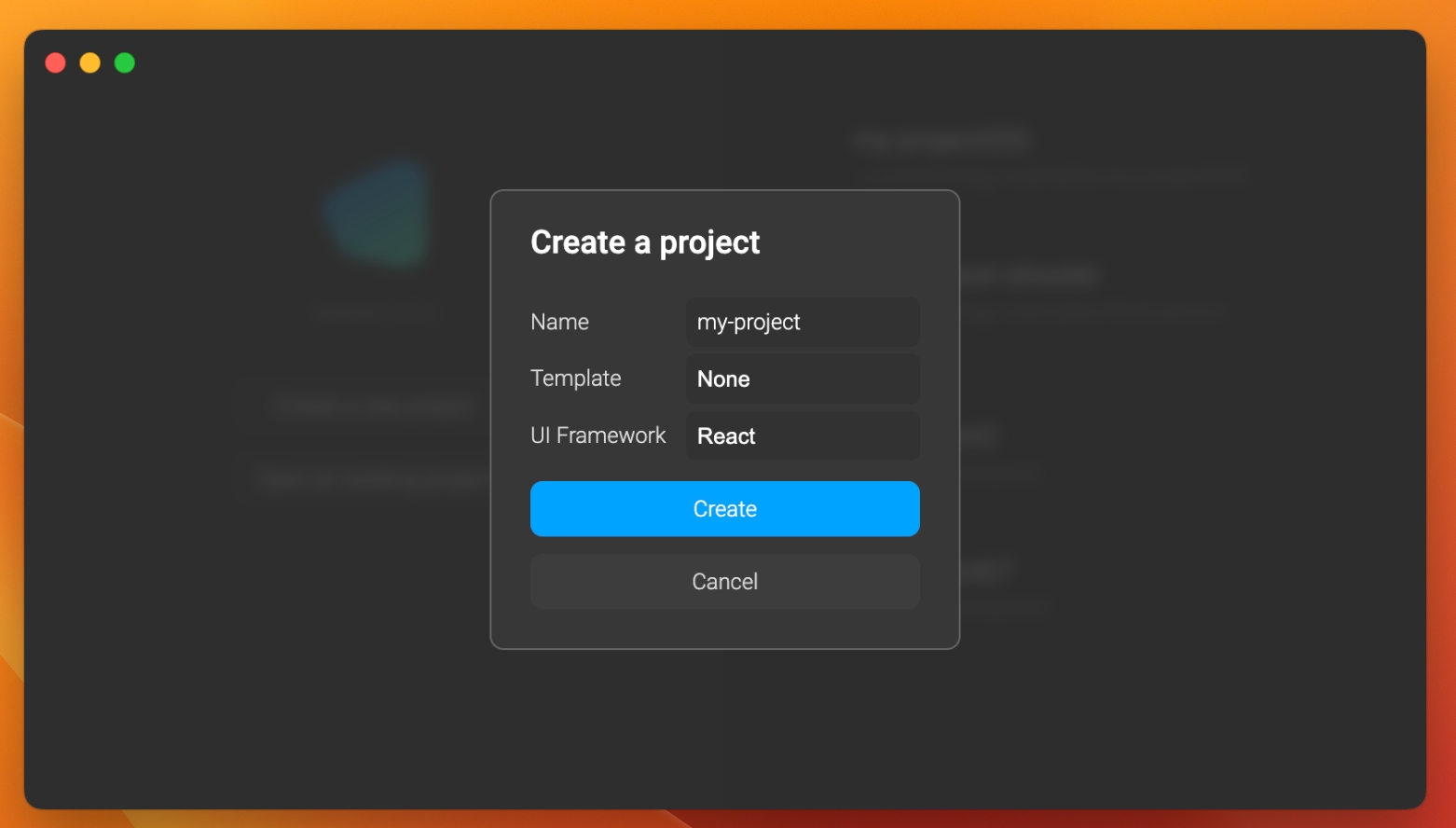
點擊 "Create a new project/創建新項目"。然後設置項目名稱,可以是您將要創建的遊戲名稱。可以選擇一個模板/template作為起點。選擇一個UI框架,如React,它將在創建項目時為您在項目的代碼庫中設置。

點擊 "Create/創建" 後,項目的代碼庫將被設置,並安裝構建項目所需的各種依賴項。安裝完成後,您的項目應該在新窗口中打開。
一個場景(可以代表您遊戲的整個世界或單個遊戲關卡)已為您創建,名為demo。要在遊戲中使用該場景,您需要在代碼中引用場景的名稱。
在瀏覽器中測試您的遊戲
該項目本質上是一個網站,這意味著在開發過程中,您可以在瀏覽器中測試遊戲。
要運行您的遊戲,打開終端/terminal並導航到項目文件夾,然後運行命令npm run dev。
一個"localhost"地址會被記錄(http://localhost:5173/)。在瀏覽器中打開此地址,您現在應該能看到您的場景。在Hology編輯器中對場景所做的任何更改,在刷新後都會立即反映在瀏覽器窗口中。
最后更新于