視覺特效資產
創建視覺特效資產
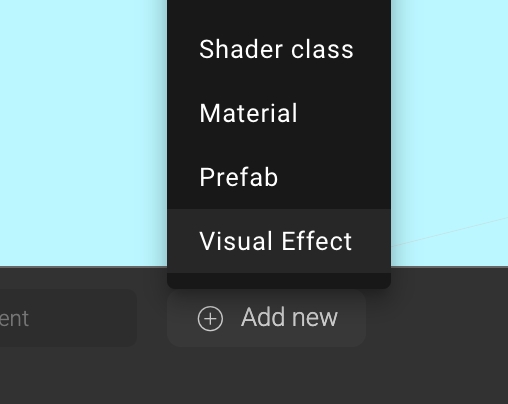
您可以通過在資產瀏覽器中點擊"Add new/添加新項"來創建新的視覺特效/Visual Effect。系統會提示您為視覺特效資產輸入一個名稱。

在場景中放置視覺特效
創建視覺特效後,您可以像放置其他 3D 模型一樣將它們放入場景和預製體中。在資產瀏覽器中,篩選"Visual Effects/視覺特效"。然後點擊並拖動視覺特效到場景中進行放置。
在代碼中使用視覺特效資產
使用資產 ID 生成視覺特效角色
You 您可以在代碼中使用資產 ID 來引用視覺特效資產。這將在世界中生成一個視覺特效角色並將其返回給您,以便您可以使用播放play,、停止stop, 或調整時間尺度timescale等方法來控制視覺特效。
使用視覺特效參數生成視覺特效角色
為了能夠在 Hology 編輯器中配置要使用的視覺特效,您可以在角色上定義一個參數。這可以使您重複使用相同的角色類,但更改視覺特效資產。
最后更新于